Thẻ Meta là gì trong SEO? Có những loại Meta Tag nào quan trọng mà các SEOer cần lưu ý? Các thuộc tính nào cần nắm vững khi sử dụng Meta Tag?
Tất cả những thắc mắc này sẽ được Pima Digital giải đáp hết trong nội dung bài viết bên dưới. Mời bạn tham khảo!

Thẻ Meta là gì? 9 loại thẻ Meta quan trọng nhất trong SEO
Thẻ Meta là gì?
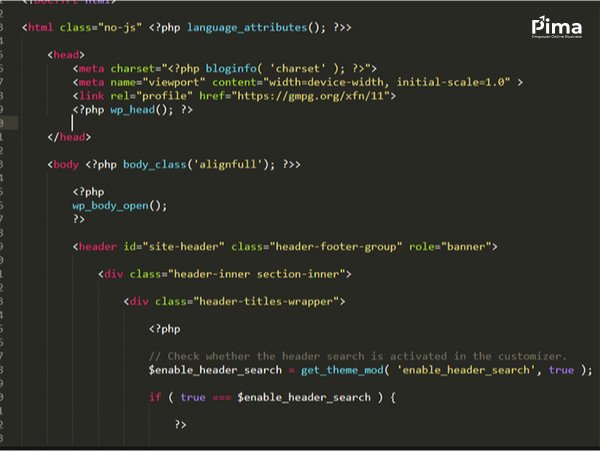
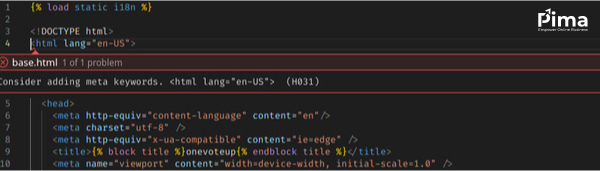
Đây là các đoạn văn bản đóng vai trò cung cấp thông tin về trang web cho trình duyệt và các công cụ tìm kiếm, chính vì vậy Meta tag rất tốt cho hoạt động SEO website. Tuy nhiên, những đoạn nội dung này không hiển thị trên trang mà chỉ xuất hiện tại phần mã nguồn HTML. Thông thường, Meta Tag sẽ được thêm vào phần <head> của trang HTML và có dạng như hình bên dưới.

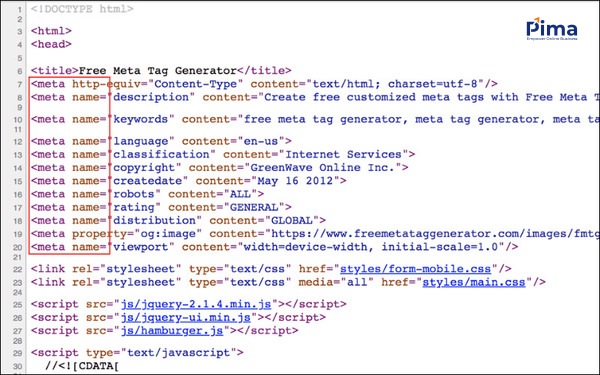
Định dạng thẻ Meta trong SEO website
9 thẻ Meta cần thiết nhất trong SEO website
Sau khi định nghĩa thẻ Meta là gì, mời các SEOer cùng Pima Digital khám phá 9 loại Meta Tag quan trọng trong việc SEO website.
Thẻ Meta Title
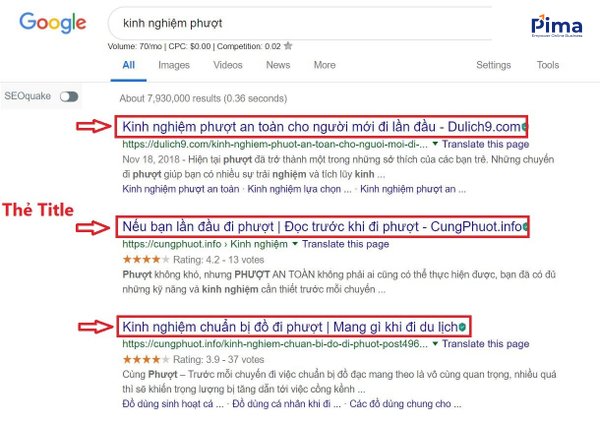
Còn được gọi là thẻ tiêu đề, là một loại Meta Tag trong SEO đóng vai trò quan trọng với website giúp thu hút người dùng. Trong công đoạn tối ưu Onpage HTML, Meta Title là mục mà các SEOer không thể bỏ qua. Đây cũng là phần xuất hiện đầu tiên trên trang kết quả tìm kiếm của Google.
Nhờ có tiêu đề, người dùng và cả công cụ tìm kiếm sẽ biết được nội dung bài viết của bạn đang nói về điều gì. Do đó, Meta Title cần phải đáp ứng những tiêu chí quan trọng như:
- Nội dung mô tả rõ ràng, hấp dẫn
- Chứa từ khóa phù hợp với ý định tìm kiếm của người dùng
- Độ dài tiêu đề cần đạt từ 55 – 63 ký tự để có thể hiển thị rõ, đầy đủ trên Google
Nếu đáp ứng được những tiêu chí trên, bạn sẽ dễ dàng đạt được thành công bước đầu trong hoạt động SEO website.

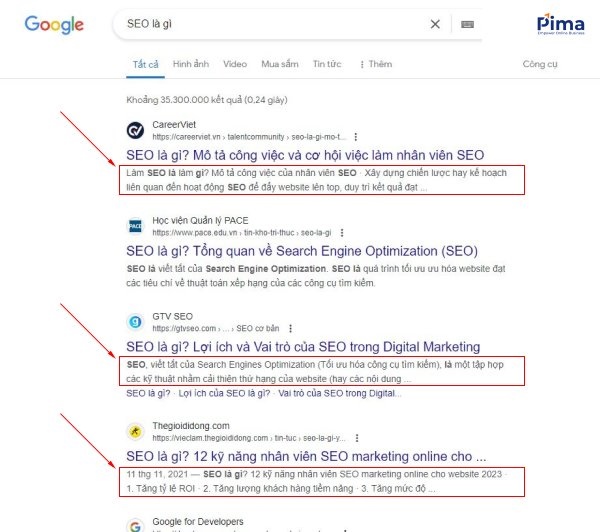
Các Title hiển thị trên công cụ tìm kiếm
Thẻ Meta Description
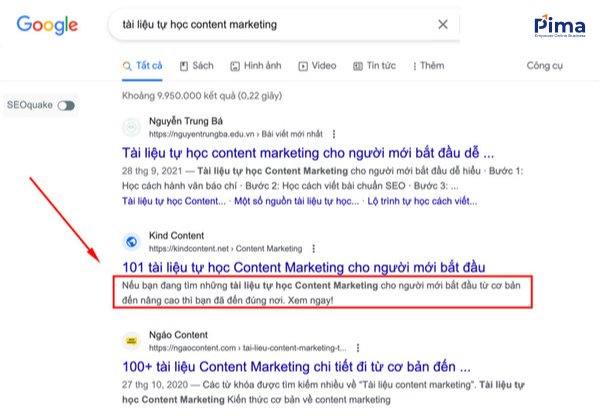
Đây là thẻ mô tả tóm tắt nội dung toàn bộ của bài viết, nó thường xuất hiện tại vị trí phía sau tiêu đề trên trang kết quả tìm kiếm. Tương tự như Meta Title, nội dung Meta Description thú vị, hấp dẫn và chính xác sẽ góp phần không nhỏ trong việc thu hút khách hàng tìm hiểu về bài viết và website của bạn. Do đó, trong các dự án SEO, đội ngũ Pima Digital luôn dành rất nhiều thời gian để tối ưu nội dung này.
Thông thường, một đoạn Meta Description sẽ cần được tối ưu trong khoảng 150 – 165 ký tự. Ngoài việc giới thiệu bao quát nội dung bài viết một cách chi tiết, ngắn gọn và hấp dẫn. SEOer hãy khéo léo sử dụng Call To Action trong đoạn này nhằm gây sự tò mò, chú ý và thúc đẩy người dùng truy cập website nhanh chóng.

Mẫu Meta Description đạt chuẩn yêu cầu
Thẻ Meta Robots
Đây là thẻ quan trọng trong SEO Onpage, bởi nó giúp kiểm soát vấn đề lập chỉ mục của Google. Meta Robots thường được sử dụng để ngăn chặn bot lập chỉ mục cho những website không hoàn thiện, các trang web không dành cho người dùng và website chứa nội dung nhạy cảm.
Thông thường, Meta Robots được viết dưới dạng như sau: <meta name=”robots” content=”noindex” />.
Dựa vào đây, SEOer có thể xác định được 2 thuộc tính của Meta Robots đó là: Name và Content. Tại đây, bạn sẽ thêm một số hướng dẫn trong phần thuộc tính nội dung của Meta Robots, ví dụ như:
- Index: Dùng để thông báo cho trình thu thập dữ liệu lập chỉ mục trang web. Sau khi trang được lập chỉ mục, người dùng sẽ có thể tìm thấy nó trên công cụ tìm kiếm
- Noindex: Sử dụng để hướng dẫn công cụ tìm kiếm không lập chỉ mục trang. Do vậy, trang sẽ không xuất hiện trên kết quả tìm kiếm
- Follow: Cho phép bot theo dõi các đường liên kết trong trang của bạn, đồng thời dẫn người dùng đến những trang khác trên website
- Nofollow: Dùng để thông báo cho các bot không thu thập dữ liệu về các liên kết trên trang
- Noarchive: Không cho công cụ tìm kiếm lưu trữ hoặc hiển thị trang
- Nocache: Có vai trò như thẻ Noarchive nhưng chỉ áp dụng cho MSN/Live
- Nosnippet: Không cho bot hiển thị các snippet của trang trên kết quả tìm kiếm và không cho phép chúng hiển thị trong bộ nhớ
- Noimageindex: Ngăn không cho Google lập chỉ mục hình ảnh đã nhúng trên trang.

Robots Meta Tags có vai trò quan trọng trong SEO Onpage
Thẻ Revisit After
Là thẻ dùng để khai báo cho công cụ tìm kiếm, thời gian người dùng ghé thăm lại trang web của bạn. Thẻ này sẽ xuất hiện dưới dạng: <meta name=’revisit-after’content=’1 days’ />.
Meta Content Language
Được sử dụng để khai báo ngôn ngữ website của bạn, thẻ Meta này đóng vai trò quan trọng trong việc giúp công cụ tìm kiếm biết được ngôn ngữ mà trang web bạn sử dụng. Từ đó điều hướng người dùng vào website của bạn.
Thẻ này được viết dưới dạng như sau: <meta http-equiv=”content-language” content=”vi” />.

Meta Content Language dùng để khai báo ngôn ngữ của website
Canonical Tag
Được sử dụng để thông báo với công cụ tìm kiếm rằng trang nào cần được ưu tiên trên website của bạn. Nếu trên web đang có những trang gần giống nhau (như phân trang blog), bạn có thể sử dụng Canonical Tag để hướng dẫn công cụ tìm kiếm thu thập thông tin xem URL nào sẽ là chính. Tuy nhiên, các SEOer cần lưu ý sử dụng Canonical Tag chuẩn xác để tránh tình trạng trùng lặp, gây ảnh hưởng tới thứ hạng website.
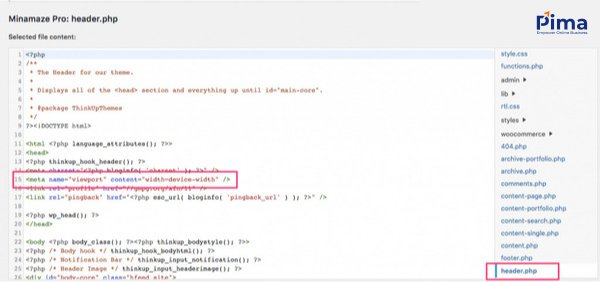
Meta Viewport
Được đặt trong phần <head> của HTML và dùng để thông báo cho trình duyệt biết website của bạn sẽ được hiển thị như thế nào. Trong đó, Viewport là phần hiển thị nội dung khi người dùng truy cập vào website của bạn. Tùy thuộc vào mỗi thiết bị mà người dùng sử dụng để truy cập vào trang web của bạn Viewport sẽ thay đổi tương ứng sao cho phù hợp nhất nhằm tối ưu trải nghiệm người dùng.

Meta Viewport giúp trang web hiển thị tốt hơn trên các thiết bị và trình duyệt
Social Media Meta Tags
Dùng để kiểm soát giao diện của website khi chia sẻ lên các trang mạng xã hội như: Facebook, Twitter, zalo… giúp các trang mạng này biết được cần hiển thị thông tin như thế nào nhằm mục đích đưa trang web tiếp cận với nhiều người dùng hơn.
Schema Markup
Dùng để đánh dấu các dữ liệu có cấu trúc, giúp việc tìm kiếm và phân loại website chính xác, nhanh chóng hơn. Đồng thời, thêm Schema Markup cũng giúp trang web của bạn nổi bật hơn trên công cụ tìm kiếm, làm cải thiện khả năng hiển thị và tăng số lượt nhấp và trang.
Một số loại Meta Tag khác
- Author: Được sử dụng để nêu tên tác giả các bài viết trên trang web của bạn. Thẻ này không quá quan trọng, nhưng mỗi website nên bổ sung author nhằm tạo độ uy tín và tin cậy cho nội dung các bài viết
- Copyright: Dùng để đánh giá thông tin và nội dung bản quyền của một website, hầu hết các trang web đều để thông tin này ở phần footer
- Abstract: Thường sử dụng để tóm tắt nội dung về bài viết của trang, hầu hết được sử dụng cho những bài viết có tính học thuật cao
- Distribution: Có vai trò kiểm soát những người có thể truy cập trang
- Meta Charset Tag: Dùng để xác định mã hóa ký tự của trang web
- Meta Name Rating Tag: Sử dụng để đánh dấu nội dung giới hạn về độ tuổi.

Hiện có rất nhiều loại Meta Tag được dùng với các chức năng khác nhau
4 vai trò quan trọng của thẻ Meta trong SEO website
- Cung cấp thông tin cho các công cụ tìm kiếm: Nhờ có Meta Tag, công cụ tìm kiếm (SERP) sẽ hiểu được nội dung trang web của bạn. Đồng thời, Meta Description và Meta Title đóng vai trò giới thiệu tiêu đề, mô tả nội dung trang trong kết quả tìm kiếm một cách hấp dẫn. Nhờ vậy, giúp cải thiện khả năng hiển thị và thu hút người dùng hiệu quả
- Cải thiện thứ hạng website: Việc lồng ghép các từ khóa liên quan tới ý định tìm kiếm từ người dùng vào trong thẻ Meta giúp cải thiện vị trí xuất hiện trên công cụ tìm kiếm hiệu quả. Bởi SERP dựa vào Meta Tag để xác định tính phù hợp của trang với các từ khóa và ý định tìm kiếm từ người dùng
- Tăng tỷ lệ lượt nhấp (CTR): Một Meta Description và Meta Title hấp dẫn sẽ thu hút tối đa người dùng click vào trang web của bạn, nhờ đó khả năng tương tác và hiệu suất website được cải thiện đáng kể
- Tối ưu hóa các thiết bị di động và trình duyệt: Nhờ Meta Viewport giúp cải thiện khả năng hiển thị của trang web trên mọi thiết bị và trình duyệt. Qua đó, làm tăng trải nghiệm người dùng trên online và họ sẽ đánh giá cao website của bạn.

Meta Tag giúp hoạt động SEO website trở nên dễ dàng và đạt hiệu quả cao
Các thuộc tính cần “nằm lòng” khi sử dụng thẻ Meta
Thuộc tính charset:
Được dùng để xác định kiểu mã hóa ký tự của từng trang web. Với ngôn ngữ tiếng Việt, sẽ sử dụng kiểu mã hóa ký tự là UTF-8.
Ví dụ như: <meta charset=”UTF-8”.
Thuộc tính name:
Dùng để xác định tên của một thông tin mà bạn muốn cung cấp thêm cho trang web của mình, không có tác dụng cung cấp nội dung cho thông tin đó.
Ví dụ: <meta name=”author” content= “Pima Digital”>.
Thuộc tính http-equiv:
Được dùng để xác định nội dung, kiểu mã hóa ký tự website và hoạt động tải lại trang. Đặc biệt, muốn sử dụng thuộc tính này SEOer phải dùng kèm với thuộc tính content.
Ví dụ: <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″>.
Thuộc tính content:
Có vai trò xác định nội dung của những loại thông tin mà bạn muốn cung cấp cho các trình duyệt và những công cụ tìm kiếm.

4 loại thuộc tính quan trọng trong thẻ Meta
Một số lỗi thường gặp khi sử dụng thẻ Meta
Sử dụng Meta Tag quá dài
Việc dùng Meta Tag quá dài khiến nội dung không được hiển thị đầy đủ trên kết quả tìm kiếm. Điều này khiến cho nội dung bị đứt gãy, kém hấp dẫn và không thu hút người dùng. Đây chính là lý do vì sao bạn chỉ nên viết Meta Description dao động trong khoảng 150 – 165 ký tự và Meta Title dài 55 – 63 ký tự.

Mẫu Description dài quá ký tự cho phép
Sử dụng Meta Tag quá ngắn
Nếu SEOer sử dụng thẻ Meta quá ngắn cũng khiến hoạt động SEO website bị ảnh hưởng không nhỏ. Bởi nó sẽ không cung cấp đủ thông tin cần thiết khiến công cụ tìm kiếm và cả người dùng không hiểu được hết nội dung website của bạn. Đồng thời, làm giảm mức độ hấp dẫn và cuốn hút của Meta Tag khiến trang web không được đánh giá cao.

Mẫu mô tả bị rút quá ngắn, chỉ dài 136 ký tự
Meta Tag bị trùng lặp
Trường hợp sử dụng Meta Description và Meta Title trùng lặp quá nhiều trên các trang dễ khiến người dùng và cả Google gặp nhầm lẫn. Điều này dễ khiến hiệu suất SEO website kém vì Google sẽ đánh giá nội dung trang web là spam hoặc không chất lượng, làm giảm thứ hạng của website trên công cụ tìm kiếm.
Đồng thời, Meta Tag bị trùng lặp cũng gây nên trải nghiệm không tốt cho người dùng, khiến họ đánh giá trang web của bạn là thiếu uy tín và chuyên nghiệp.
Meta Tag không phù hợp với nội dung
Meta Description và Meta Title là 2 thẻ quan trọng giúp mô tả ngắn gọn thông tin trên trang. Nếu website không được các bot của công cụ tìm kiếm lập chỉ mục đúng cách sẽ gây nên tình trạng Meta Tag không phù hợp với nội dung. Điều này khiến tỷ lệ thoát trang và thứ hạng website bị ảnh hưởng nghiêm trọng.

Meta Tag không phù hợp với nội dung gây ảnh hưởng tới thứ hạng website
Nhồi nhét quá nhiều từ khóa trong thẻ Meta
Từ khóa là yếu tố quan trọng của một nội dung trên trang web, nhưng các SEOer tuyệt đối không nên nhồi nhét một cách quá lộ liễu gây khó chịu cho người dùng và đặc biệt Google sẽ đánh giá bạn đang spam từ khóa trên trang. Từ đó, website của bạn sẽ không được xếp hạng cao trên công cụ tìm kiếm và không được người dùng tin tưởng lựa chọn.
Những điều quan trọng cần lưu ý về Meta Tag
- Google có thể đọc được Meta Tag của website dù ở dạng HTML hay XHTML
- Phần head phải đảm bảo hợp lệ để các bot Google đọc được. Trường hợp có các thuộc tính đi kèm thì toàn bộ thẻ mẹ đều phải đóng theo cách tương tự
- Tất cả các Meta Tag đều không phân biệt chữ hoa và chữ thường (trừ thẻ google-site-verification)
- Google sẽ bỏ qua những Meta Tag mà họ không hỗ trợ
- Tuyệt đối KHÔNG sử dụng JavaScript để chèn hoặc thay đổi Meta Tag
- Sử dụng công cụ URL để kiểm tra các Meta Tag và thuộc tính trên website của bạn.

Một số loại thẻ Meta thường gặp trên trang web
Câu hỏi thường gặp
Thẻ Meta nào là quan trọng nhất?
Theo nghiên cứu từ đội ngũ SEO của Pima Digital, Meta Description, Meta Title và Meta Robots là 3 thẻ quan trọng nhất trong SEO website mà bạn cần đặc biệt chú ý.
Nội dung Meta Tag có được sử dụng để đánh giá thứ hạng website trên Google không?
CÓ. Hầu hết, Google thường sử dụng 3 loại Meta Tag là Meta Description, Meta Title và Meta Robots để đánh giá và xếp hạng các website trên công cụ tìm kiếm.
Làm thế nào để kiểm tra Meta Tag của một website?
Các SEOer có thể mở từng trang, sau đó vào xem trong phần mã nguồn HTML. Ví dụ, trên trình duyệt Chrome bạn có thể nhấp chuột phải và nhấp vào xem “View page source” hoặc Ctrl + U, ngoài ra có thể sử dụng các công cụ hỗ trợ như: SEMRush, Screaming Frog, DeepCrawl…
Hy vọng với những chia sẻ của Pima Digital về chủ đề thẻ Meta là gì và 9 loại Meta Tag quan trọng đã giúp các SEOer cập nhật thêm nhiều thông tin hữu ích hỗ trợ việc SEO website trở nên dễ dàng và đạt hiệu quả tốt nhất. Hẹn gặp lại bạn trong những bài viết sau để cùng cập nhật thêm nhiều kiến thức bổ ích và miễn phí mỗi ngày nhé!
PIMA DIGITAL – CÔNG TY SEO UY TÍN, CHUYÊN NGHIỆP
- Địa chỉ: Tầng 3, NCC Office, 139/37-39 Nguyễn Văn Lượng, phường 10, Gò Vấp, TP.HCM
- Hotline: 0973.463.486
- Email: info@pimadigital.vn
- Website: https://pimadigital.vn/