Thiết kế và tối ưu cấu trúc URL đóng vai trò vô cùng quan trọng trong việc SEO Onpage, nó giúp cải thiện khả năng xếp hạng trang web trên công cụ tìm kiếm. Vậy thuật ngữ URL là gì? Nó hoạt động như thế nào trên website? Thành phần cấu trúc và phương pháp tối ưu hiệu quả nhất?
Trong bài viết này, Pima Digital sẽ giúp bạn giải đáp chi tiết các thắc mắc về khái niệm cũng như URL là viết tắt của từ gì? Cùng tìm hiểu ngay nhé!

URL là gì? Cách tối ưu URL chuẩn SEO đơn giản bạn cần biết
URL là gì?
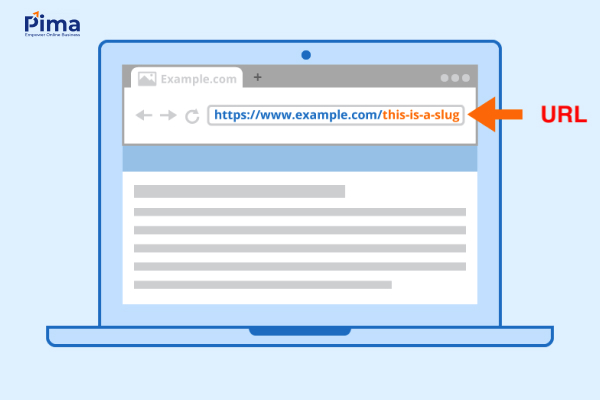
URL (Uniform Resource Locator) là địa chỉ của một trang web hoặc tài liệu cụ thể (như video, hình ảnh, file GIF…) trên Internet. Hay nói cách khác, nó là chuỗi ký tự mà bạn nhập vào thanh địa chỉ của trình duyệt để truy cập tài nguyên trực tuyến.

Đường dẫn URL thường xuất hiện trong thanh địa chỉ ở đầu cửa sổ trình duyệt web
Tại sao URL lại quan trọng đối với website và SEO?
- Cải thiện trải nghiệm người dùng: URL có cấu trúc tốt (ngắn gọn, rõ ràng) giúp người dùng và các công cụ tìm kiếm dễ dàng hiểu về nội dung chủ đề trang web, từ đó tăng tỷ lệ chuyển đổi.
- Cải thiện thứ hạng trang web trên SERPs: Việc sử dụng từ khóa chính trong URL giúp công cụ tìm kiếm hiểu rõ nội dung của trang, để từ đó việc lập chỉ mục (Index) và xếp hạng trang web trở nên hiệu quả hơn.
- Tăng tỷ lệ nhấp chuột (CTR): Việc xây dựng một URL với cấu trúc rõ ràng, dễ hiểu, hiển thị trên trang kết quả tìm kiếm SERP còn giúp thu hút người dùng nhấp vào liên kết, tăng lượng truy cập tự nhiên (Organic Traffic) cho website. Gần đây, Google có xu hướng hiển thị điều hướng Breadcrumb thay vì URL dài trong kết quả tìm kiếm giúp người dùng dễ hiểu hơn về cấu trúc trang web, tăng khả năng họ sẽ nhấp vào liên kết.

URL giúp cải thiện trải nghiệm người dùng và khả năng xếp hạng trang web trên SERP
Qua thông tin mà Pima Digital cung cấp bên trên đã phần nào giải đáp thắc mắc của bạn về khái niệm URL trang web là gì hay địa chỉ URL là gì rồi đúng không? Cùng tìm hiểu thêm về cách thức nó hoạt động như thế nào qua nội dung dưới đây nhé!
URL hoạt động như thế nào?
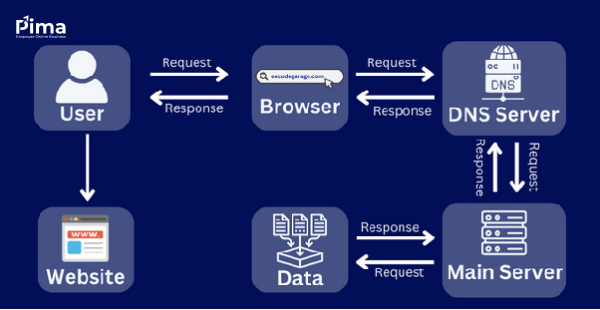
Cụ thể là khi bạn nhập URL vào thanh địa chỉ của trình duyệt để truy cập một tài liệu hoặc trang web trên Internet. Lúc này:
- Trình duyệt sẽ phân tích URL và sử dụng hệ thống DNS để để chuyển đổi tên miền thành địa chỉ IP để kết nối với máy chủ chứa tài nguyên.
- Trình duyệt tạo ra một yêu cầu HTTP/HTTPS gửi tới máy chủ đó.
- Khi máy chủ nhận và xử lý yêu cầu của bạn, nếu tài nguyên tồn tại, nó sẽ gửi phản hồi về tập tin được yêu cầu (trang web, hình ảnh, video…)
- Trình duyệt nhận phản hồi từ máy chủ và hiển thị nội dung tài nguyên đó trên màn hình.

Quy trình hoạt động của URL khi bạn nhập trên trình duyệt
Sự khác nhau giữa Link và URL là gì?
Cả Link và URL đều được sử dụng để chỉ định địa chỉ của một tài nguyên trên Internet, cho phép người dùng truy cập đến tài nguyên đó. Tuy nhiên, chúng hoàn toàn không giống nhau:
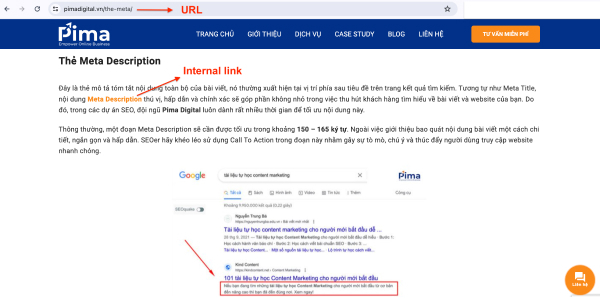
- Link là một liên kết giữa các trang web, cho phép người dùng có thể nhấp vào để chuyển hướng đến địa chỉ URL cụ thể như: văn bản, hình ảnh, website hay tài liệu khác trên Internet. Nó không có cú pháp hay tuân theo bất kỳ giao thức nào. Dấu hiệu nhận biết các liên kết (Internal link và External link) là chúng thường đặt khác màu so với văn bản thông thường hoặc sử dụng gạch chân.
- URL là một chuỗi ký tự để chỉ định một vị trí hay địa chỉ cụ thể của trang web hoặc tài nguyên trên Internet. Bao gồm các thành phần như: giao thức (HTTP, HTTPS), tên miền (Domain), đường dẫn (Path) và có thể bao gồm các tham số truy vấn và đường dẫn bổ sung khác (Subfolder, Slug…). URL thường xuất hiện trong thanh địa chỉ của trình duyệt.

Phân biệt giữa URL và Link trên trang web
Cấu trúc URL gồm những thành phần nào?
Cấu trúc của URL được chia thành 5 phần riêng biệt. Tuy nhiên, không phải lúc nào cũng bắt buộc địa chỉ URL phải đầy đủ các phần như Pima Digital đề cập dưới đây.

URL gồm những thành phần nào?
Giao thức (Protocol) hay Scheme
Đây là phần đầu tiên của cấu trúc URL, cho người dùng biết cách thức mà trình duyệt sử dụng để yêu cầu, truy cập tài nguyên. Hiểu đơn giản hơn thì giao thức (Protocol) là một phương thức được thiết lập để trao đổi hoặc truyền dữ liệu xung quanh mạng máy tính. Các giao thức được sử dụng phổ biến hiện nay:
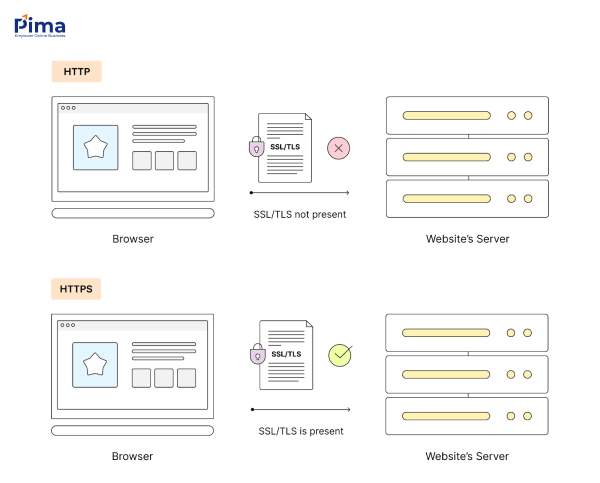
HTTP (Hypertext Transfer Protocol)
Là giao thức truyền siêu văn bản chuẩn để thiết lập kết nối giữa trình duyệt và máy chủ web. Tuy nhiên, giao thức này lại không đảm bảo an toàn, do đó các trang web và công cụ tìm kiếm ưa chuộng giao thức truyền siêu văn bản bảo mật HTTPS.
HTTPS (Hypertext Transfer Protocol Secure)
Đây là giao thức an toàn hơn HTTP, nó sử dụng một lớp mã hóa để bảo vệ dữ liệu giữa trình duyệt web và máy chủ.
FTP (File Transfer Protocol)
Không giống như HTTP và HTTPS, FTP là giao thức chỉ tập trung vào việc truyền tệp giữa trình duyệt và máy chủ web. Không phải hiển thị trang web. Ví dụ như ftp://ftp.host.com/.
Mailto
Giao thức được sử dụng để tạo siêu liên kết mở ứng dụng của người dùng (Outlook, Gmail…) để gửi email. Hiểu theo cách đơn giản hơn là khi bạn nhấp vào liên kết có tiền tố “mailto:”, ứng dụng email mặc định của bạn sẽ tự động mở và điền trước địa chỉ email của người nhận theo địa chỉ được chỉ định trong URL. Bạn sẽ không cần phải sao chép và dán địa chỉ email người dùng một thủ công, tốn thời gian.
Mặc dù FTP và mailto không được sử dụng phổ biến như HTTP hoặc HTTPS nhưng cả 2 đều đóng vai trò quan trọng trong một số trường hợp cụ thể.

Sự khác nhau giữa 2 giao thức sử dụng phổ biến HTTP và HTTPS
Thẩm quyền (Authority)
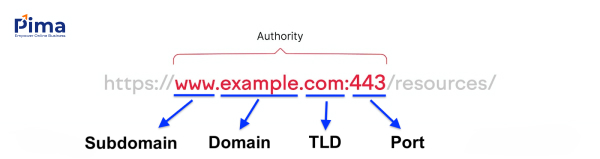
Phần này nằm sau ký tự “://” trong URL. Nó cho trình duyệt biết nơi tìm trang web đó và nó thuộc về ai, thương hiệu nào. Thông thường, Authority bao gồm:
Tên miền phụ (Subdomain)
Là một chuỗi các từ hoặc cụm từ xuất hiện trước dấu chấm đầu tiên của URL. Tên miền phụ phổ biến nhất là www (viết tắt cụm từ world wide web), chỉ ra rằng URL là một địa chỉ web. Tuy nhiên, việc bạn sử dụng hay bỏ qua nó khỏi thành phần URL là không quan trọng.
Tên miền chính (Domain)
Đây là tên một trang web cụ thể, giống như Semrush, Wikipedia, Ahrefs… Mỗi tên miền là duy nhất và nó đại diện cho địa chỉ IP tương ứng trỏ về máy chủ trang web. Hay nói cách khác, nó giúp bạn truy cập vào trang web một cách dễ dàng.
Phần mở rộng tên miền (Top Level Domain – TLD)
Là thành phần theo sau tên trang web của bạn. Giống như “.com.”
Danh sách TLD phổ biến mà các trang web thường sử dụng:
- .com: Trang web thương mại
- .org: Các tổ chức phi lợi nhuận
- .net: Các công ty phần mềm cung cấp dịch vụ mạng
- .edu: Các cơ sở giáo dục (trường đại học, cao đẳng…)
- .gov: Các cơ quan của chính phủ
Ngoài ra, còn có phần mở rộng tên miền theo mã quốc gia country-code Top-Level Domain (ccTLD). Đây là phần mở rộng tên miền gồm hai chữ cái biểu thị mối liên hệ của trang web với một quốc gia, vùng lãnh thổ hoặc khu vực địa lý cụ thể.
Danh sách ví dụ về ccTLD:
- .vn: Việt Nam
- .us: Hoa Kỳ
- .uk: Vương quốc Anh
- .jp: Nhật Bản
- .au: Úc
Cổng (Port)
Đây là mã định danh bằng số, chỉ định một cổng cụ thể để hướng lưu lượng truy cập đến máy chủ web của bạn. Thông thường, bạn không thấy số cổng (Port) trong đường dẫn URL vì chúng đang sử dụng cổng tiêu chuẩn (cổng 80 cho giao thức HTTP và cổng 443 cho HTTPS).

Các thành phần thẩm quyền (Authority) trong đường dẫn URL
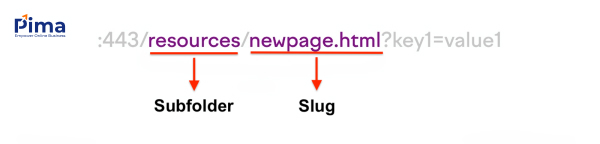
Đường dẫn (Path)
Là đường dẫn cụ thể tới trang hoặc tài nguyên trên máy chủ web. Nó bao gồm 2 thành phần:
Thư mục con (Subfolder)
Mô tả các thư mục con nằm trong thư mục chính chứa trang hoặc tài nguyên trên máy chủ mà bạn yêu cầu. Các thư mục con được phân tách bằng dấu “/.”
Ví dụ:
URL: “https://pimadigital.vn/blogs/”, trong đó “blogs” là một thư mục con của tên miền chính “pimadigital.vn”
Hoặc URL: “https://hoyang.vn/chan-vay/chan-vay-chu-a”. Trong đó:
- “chan-vay” là thư mục con đầu tiên
- “chan-vay-chu-a” là thư mục con thứ hai, đại diện cho sản phẩm cụ thể (chân váy chữ A)
Slug
Slug là thành phần cuối cùng trong đường dẫn (Path), thường sử dụng một chuỗi ký tự mô tả nội dung của trang web một cách ngắn gọn, giúp người dùng và công cụ tìm kiếm dễ nhận diện và hiểu được.
Ví dụ:
URL: “https://pimadigital.vn/kien-thuc-seo/”, trong đó Slug là “kien-thuc-seo” mô tả các bài viết tổng hợp về chủ đề SEO.
Hoặc URL: “https://www.thegioididong.com/dtdd/iphone-13”, trong đó Slug là “iphone-13” mô tả một sản phẩm cụ thể là điện thoại Iphone 13.

Thành phần đường dẫn (Path) trong cấu trúc URL
Thành phần bổ sung khác
Tham số (Parameters)
Thông số hay chuỗi truy vấn (Query) là một phần của URL, xuất hiện sau dấu chấm hỏi “?”. Tham số chứa từ khóa và giá trị được phân tách qua dấu bằng “=”. Ngoài ra, một URL có thể có nhiều biến và chúng sẽ được phân tách qua ký tự “&”.
Ví dụ: URL: “https://www.hoyang.com/shop?category=clothing&sort=price”. Trong đó:
- category=clothing là tham số truy vấn (“category” là khóa và “clothing” là giá trị), đại diện cho danh mục sản phẩm “clothing”.
- sort=price là tham số truy vấn, (“sort” là khóa và “price” là giá trị), đại diện cho việc sắp xếp sản phẩm theo giá tiền.

Tham số (Parameters) trong URL gồm 2 phần (từ khóa và giá trị)
Phân mảnh (Fragment)
Phân mảnh hay Anchor là thành phần của URL bắt đầu bằng dấu thăng (#), nó cho biết vị trí cụ thể của một phần bên trong trang web (hoặc tài nguyên) được yêu cầu.
Ví dụ:
URL: “https://pimadigital.vn/thuat-toan-google#google-pagerank, trong đó #google-pagerank là phân mảnh, trình duyệt sẽ trực tiếp cuộn đến phần “Google PageRank” thay vì phần đầu của trang web.
Phân loại URL
URL tuyệt đối (Absolute URL)
Cung cấp một địa chỉ hoàn chỉnh tới một trang web hay tài nguyên, bao gồm cả giao thức (HTTP, HTTPS), tên miền, đường dẫn hoặc có thể kèm theo các thành phần khác như tham số, Anchor…
URL tuyệt đối thường được sử dụng khi liên kết từ trang web này sang trang web khác trên Internet.
Ví dụ:
- https://pimadigital.vn/gioi-thieu/
- https://www.shopdidong.vn/dien-thoai-iphone
URL tương đối (Relative URL)
Là URL chỉ định đối với vị trí hiện tại của trang web. Không bao gồm giao thức và tên miền, nghĩa là chỉ định đường dẫn bao gồm thư mục con (Subfolder) và Slug.
Sử dụng URL tương đối khi liên kết giữa các trang trên cùng một trang web để tạo liên kết nội bộ (Internal link).
Ví dụ:
- /san-pham/dien-thoai
- /blog/kien-thuc-seo

Sự khác biệt giữa URL tuyệt đối và URL tương đối
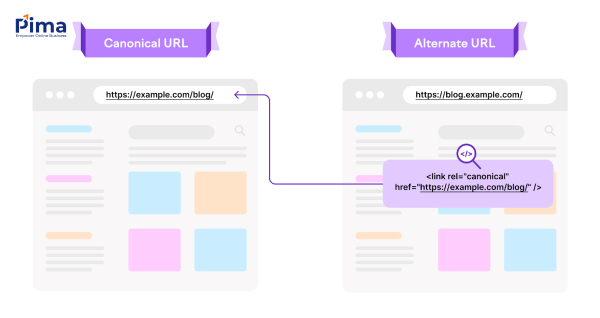
URL chuẩn (Canonical URL)
Được sử dụng để chỉ ra URL chính của một trang web hoặc nội dung để tránh sự trùng lặp và cải thiện SEO. Việc chỉ định URL chuẩn giúp các công cụ tìm kiếm xác định được liên kết URL nào cần lập chỉ mục (Index) và hiển thị trong kết quả tìm kiếm (SERPs).
Thường nó được sử dụng trong các trang web có nhiều phiên bản về cùng một nội dung.
Ví dụ: Bạn có một trang web bán hàng với hai URL khác nhau nhưng nội dung gần như giống nhau. Để chỉ định URL chính thức, bạn sẽ thêm thẻ canonical vào phần <head> của URL đó.
- https://pimadigital.vn/featured-snippet-la-gi
- https://pimadigital.vn/doan-trich-noi-bat/

Thêm thẻ Canonical URL vào phầncủa trang web để tránh trùng lặp nội dung
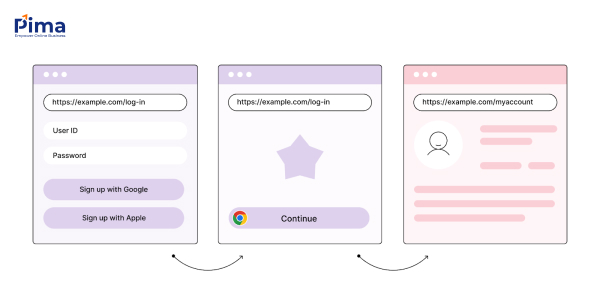
URL chuyển hướng (Callback URL)
Là địa chỉ trang web mà người dùng tự động được chuyển hướng đến khi thực hiện hoàn tất một hành động hay nhiệm vụ cụ thể.
Ví dụ: Khi người dùng đăng nhập vào trang web hoặc Facebook bằng dịch vụ của bên thứ ba như Google, hệ thống sẽ chuyển hướng người dùng về một Callback URL để lấy mã xác thực hoặc thông tin phiên đăng nhập.

Hình ảnh minh họa về URL chuyển hướng (Callback URL)
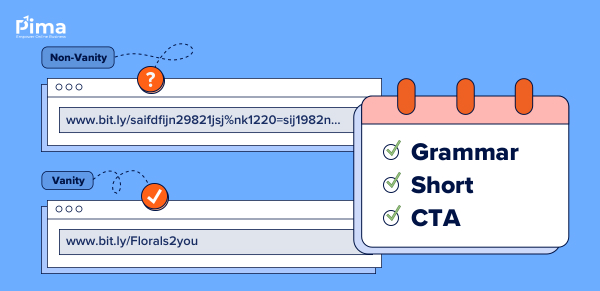
URL ảo (Vanity URL)
Đây là dạng URL ngắn gọn, được sử dụng trong các chiến dịch tiếp thị Marketing hoặc trên phương tiện truyền thông xã hội để quảng cáo, dẫn dắt người dùng đến một trang chủ hoặc sản phẩm cụ thể. Bạn có thể sử dụng các công cụ rút gọn URL như Bitly, TinyURL và Short.io để tạo chúng.
Ví dụ:
- URL gốc: https://theblues.com.vn/product-category/thoi-trang-nam/ao-somi/
- URL rút gọn sau khi dùng công cụ Bitly: https://bitly.li/VGYJ

Sử dụng URL ảo ngắn gọn và rõ ràng để giúp cải thiện trải nghiệm người dùng
Phương pháp tối ưu URL cho SEO website
Sử dụng giao thức HTTPS
Như nội dung mà Pima Digital đã cung cấp ở trên trong phần cấu trúc URL thì bạn cũng đã biết được giao thức HTTPS an toàn hơn HTTP. Tất cả thông tin trong HTTPS đều được mã hóa để nâng cao tính bảo mật, hạn chế đánh mất thông tin khách truy cập khỏi những kẻ đánh cắp thông tin. Đây cũng là một yếu tố xếp hạng phụ của Google kể từ năm 2014.
Vì vậy, nếu trang web của bạn vẫn sử dụng giao thức HTTP, hãy thực hiện chuyển đổi qua HTTPS bằng cách mã hóa trang web của bạn qua chứng chỉ SSL nhé.

Thực hiện chuyển đổi qua giao thức HTTPS để nâng cao tính bảo mật cho website bạn
Loại bỏ thành phần Subdomain
Việc sử dụng “www” làm tên miền phụ là điều không bắt buộc đối với bất kỳ cấu trúc URL nào. Do đó, Pima Digital khuyên bạn nên loại bỏ, tránh sử dụng nó để URL của bạn trở nên ngắn gọn, đơn giản để các công cụ tìm kiếm dễ dàng thu thập thông tin và xếp hạng trang web.
Chọn phần mở rộng tên miền (TLD) phù hợp
Phần lớn TLD không ảnh hưởng trực tiếp đến thứ hạng của bạn. Tuy nhiên, bạn cần lựa chọn phù hợp với doanh nghiệp của mình để tạo độ tin cậy, tăng tỷ lệ nhấp chuột (CTR).
Chẳng hạn như:
- Đối với các tổ chức phi lợi nhuận, TLD “.org” là tốt nhất.
- Các tổ chức giáo dục, trường học, nên chọn TLD là “.edu”
- Đối với các trang web thương mại, “.com” là lựa chọn phù hợp
- Hoặc nếu bạn kinh doanh theo một khu vực hoặc lãnh thổ nhất định, bạn có thể lựa chọn phần mở rộng tên miền theo mã quốc gia (ccTLD) như: “.vn” – Việt Nam, “.us” – Hoa Kỳ, “.uk” – Vương quốc Anh…
Một lưu ý quan trọng là bạn nên tránh sử dụng TLD dạng “.info”, “.biz” và “.tel”, vì phần mở rộng các tên miền này thường được người dùng sử dụng để liên kết đến các thư rác.
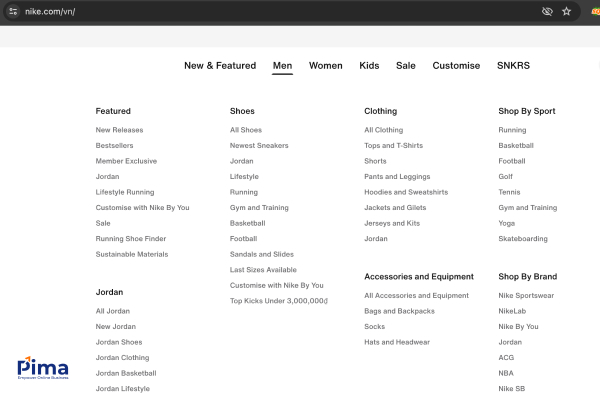
Sử dụng hệ thống phân cấp các thư mục con (Subfolder)
Sử dụng các thư mục con để sắp xếp nội dung của bạn một cách hợp lý, bạn nên sử dụng tối đa ở 2 cấp độ để tránh gây rối, giúp người dùng dễ dàng biết họ đang ở đâu trên trang web nhằm cải thiện trải nghiệm người dùng (UX).
Nếu bạn sở hữu một trang web thương mại điện tử và nó có quá nhiều sản phẩm rất khó để phân biệt được. Vì vậy, bạn nên sử dụng các thư mục con để người dùng nhận biết được nó thuộc phân cấp nào.
Ví dụ:
- https://yody.vn/nam/ao-thun/ao-thun-co-tron
- https://coupletx.com/collections/women/ao-polo

Sử dụng hệ thống phân cấp các thư mục con (Subfolder) để tối ưu đường dẫn URL
Tối ưu thành phần Slug trong cấu trúc URL
- Slug phải mô tả được nội dung của trang và chứa từ khóa cần SEO để giúp công cụ tìm kiếm hiểu trang của bạn đang nói về chủ đề gì, từ đó cải thiện vị trí xếp hạng.
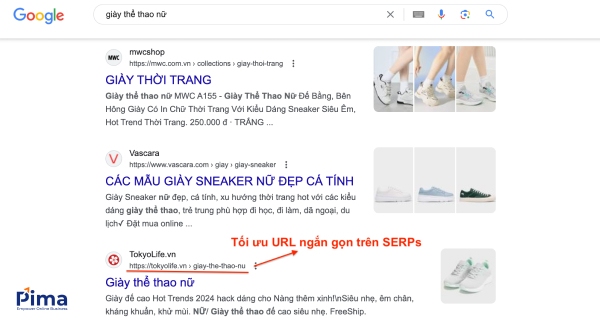
- Ngắn gọn, dễ đọc và dễ hiểu vì các công cụ tìm kiếm như Google thường cắt bớt URL dài hiển thị trong trang kết quả tìm kiếm. Vì vậy, bạn nên giới hạn độ dài tối đa 50 – 60 ký tự là tốt nhất.

Tối ưu Slug ngắn gọn để URL hiển thị đầy đủ trên kết quả tìm kiếm Google
- Sử dụng dấu gạch nối (-) thay vì dấu gạch dưới (_) để phân tách các từ trong thành phần Slug của URL.
- Sử dụng ký tự chữ thường, không dấu vì URL có phân biệt chữ hoa và chữ thường. Nếu bạn sử dụng một địa chỉ URL ở cả hai chữ này, nó có thể dẫn đến việc trùng lặp nội dung trên trang web của bạn.
- Không trùng lặp với địa chỉ trang web khác trên cùng website
Cách sử dụng URL hiệu quả
Trong trình duyệt
Đây là cách phổ biến nhất mà mọi người thường sử dụng.
Cách thực hiện:
- Nhập URL vào thanh địa chỉ của trình duyệt web (Chrome, Google, Firefox…) theo nội dung cấu trúc của URL mà Pima Digital đã chia sẻ ở trên. Sau đó nhấn “Enter”, trình duyệt sẽ điều hướng bạn đến trang web hoặc tài nguyên theo chỉ định.
- Bạn có thể lưu URL dưới dạng dấu trang trong trình duyệt của mình để dễ dàng truy cập cho lần sau hoặc xem lại lịch sử trình duyệt web.
Trong HTML
URL được sử dụng:
- Tạo các siêu liên kết (Hyperlink) trong thẻ Anchor (<a>), cho phép người dùng nhấp và điều hướng đến các trang web hoặc tài nguyên khác.
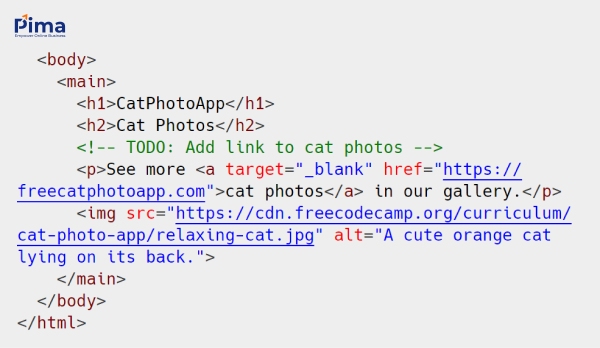
- Nhúng các hình ảnh, video và các tài nguyên khác vào trang web. Ví dụ: Để chèn hình ảnh qua HTML, bạn cần điền thuộc tính nguồn (src) chứa URL trỏ đến file ảnh trong thẻ <img>.
- Liên kết đến các tệp CSS bên ngoài và các tệp JavaScript với các tài liệu HTML, cho phép bạn áp dụng các định dạng, chức năng trong tệp style riêng biệt mà không nhất thiết phải chèn vào tài liệu HTML chính.

Hình ảnh minh họa URL được sử dụng trong HTML
Ứng dụng khác
- Chia sẻ nội dung trang web qua URL trên các nền tảng truyền thông mạng xã hội.
- Mã hóa URL về dạng mã vạch (QR), nghĩa là khi bạn quét mã QR bằng điện thoại, chúng sẽ chuyển hướng bạn đến một trang web. Thường cách sử dụng này nhằm mục đích tiếp thị.
- URL thường được đưa vào email nhằm cung cấp liên kết để người nhận truy cập nhanh chóng vào trang web, tài nguyên hay thực hiện hành động cụ thể như: xác minh người dùng, cung cấp thêm thông tin hoặc mục đích quảng cáo…
Hy vọng với nội dung mà Pima Digital cung cấp ở trên sẽ giúp bạn hiểu rõ hơn về khái niệm URL là gì, phương pháp tối ưu chuẩn SEO để cải thiện trải nghiệm người dùng và tăng khả năng xếp hạng trang web trên SERP. Nếu bạn cần tham khảo thêm về bài viết SEO, vui lòng liên hệ:
PIMA DIGITAL – CÔNG TY SEO UY TÍN, CHUYÊN NGHIỆP
- Địa chỉ: Tầng 3, NCC Office, 139/37-39 Nguyễn Văn Lượng, Phường 10, Gò Vấp, TP.HCM
- Hotline: 0973.463.486
- Email: info@pimadigital.vn
- Website: https://pimadigital.vn/







