Bạn là người mới bắt đầu thiết kế website và cảm thấy bỡ ngỡ? Wireframe sẽ là người bạn đồng hành tuyệt vời giúp bạn dễ dàng hình dung cách bố trí nội dung, sắp xếp các yếu tố trên trang web một cách logic và trực quan. Vậy Wireframe là gì? Nó đóng vai trò gì trong thiết kế giao diện trang web?
Hãy cùng Pima Digital tìm hiểu sâu về khái niệm và cách vẽ Wireframe cơ bản để tạo ra những bản thiết kế đầu tiên của mình!

Wireframe là gì? 9 bước thiết kế Wireframe hiệu quả
Wireframe là gì?
Đây còn được gọi là khung xương, bản phác thảo sơ bộ về bố cục của trang web ở cấp độ cấu trúc. Nó là bước quan trọng giúp designer và khách hàng cùng hình dung rõ ràng về giao diện cơ bản, tổng quát của một ứng dụng hoặc sản phẩm trước khi tiến hành thiết kế chi tiết.
Wireframe thường bao gồm các hình dạng đơn giản như hình chữ nhật, tròn, vuông, và các đường thẳng. Bản vẽ tập trung vào bố cục và cách sắp xếp các thành phần trang, tránh bị phân tâm bởi nội dung, màu sắc hoặc hiệu ứng đồ họa. Điều này đảm bảo rằng các phần tử quan trọng được bố trí hợp lý từ giai đoạn đầu của quy trình thiết kế.

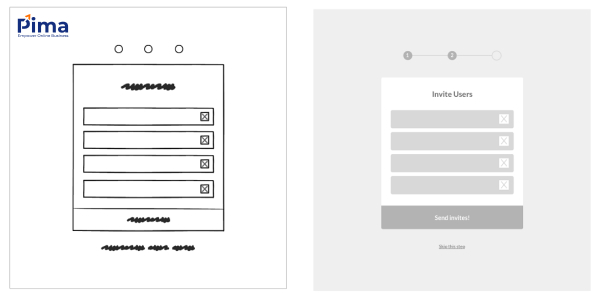
Wireframe là bản phác thảo tổng quát về bố cục của trang web
Tại sao nên sử dụng Wireframe trong thiết kế website?
- Hiển thị trực quan: Wireframe đơn giản hóa các ý tưởng trừu tượng thành các hình khối cụ thể, giúp nhóm thiết kế và khách hàng dễ dàng nắm bắt cấu trúc cơ bản của website. Ví dụ, thay vì phải giải thích một cách phức tạp về vị trí đặt menu, bạn có thể sử dụng Wireframe để thể hiện rõ menu sẽ nằm ở đâu và cách nó tương tác với người dùng.
- Phản ánh chính xác tính năng: Nó mô tả rõ ràng các tính năng của trang web, cho phép khách hàng dễ dàng đánh giá và loại bỏ những tính năng không cần thiết.
- Tập trung vào trải nghiệm người dùng: Vẽ Wireframe làm rõ các luồng chuyển đổi, hệ thống liên kết và vị trí các nút điều hướng. Đồng thời chỉ ra các lỗ hổng tiềm ẩn trong trải nghiệm người dùng. Ví dụ, nếu một nút “Mua ngay” đặt quá xa so với sản phẩm, Wireframe sẽ giúp nhận ra vấn đề này sớm.
- Tiết kiệm thời gian và công sức: Bộ khung giúp phát hiện và điều chỉnh các vấn đề ngay từ sớm, tránh việc phải sửa đổi phức tạp khi đã hoàn thiện thiết kế chi tiết.
- Nền tảng cho sự cộng tác: Hỗ trợ trao đổi ý tưởng giữa designer, developer và khách hàng. Nó giúp mọi người dễ dàng hiểu nhau, làm việc hiệu quả khi tạo ra sản phẩm cuối cùng.

Có Wireframe sẽ giúp nắm bắt cấu trúc trang web dễ dàng hơn
Ưu và nhược điểm của Wireframe website là gì?
Ưu điểm
- Cung cấp bản thảo tổng thể giúp dễ dàng hình dung bố cục website ngay từ đầu, hỗ trợ đàm phán và ra quyết định nhanh chóng.
- Tinh gọn lại quy trình thiết kế, rút ngắn thời gian đánh giá và chỉnh sửa, đảm bảo tiến độ dự án.
- Xác định rõ các yếu tố quan trọng, giúp tập trung vào việc tối ưu hóa trải nghiệm của người dùng (UI/UX).
- Hỗ trợ các bên liên quan như designer, khách hàng, quản lý dự án (product/project manager) có cái nhìn đồng nhất và rõ ràng về sản phẩm cuối cùng.
Nhược điểm
- Bản thảo thô nên có thể gây khó hiểu cho người không quen với thiết kế website vì thiếu độ chi tiết và màu sắc.
- Với các website phức tạp, Wireframe cần sự phối hợp chặt chẽ giữa designer, content writer và developer để đảm bảo độ chính xác và yêu cầu của khách hàng.
- Kích thước và bố cục của các thành phần có thể khác biệt so với bản thiết kế cuối cùng.
- Dễ bị nhầm lẫn với các bước thiết kế khác do Wireframe chỉ thể hiện phần khung, không có nội dung và yếu tố đồ họa cụ thể.

Phác thảo Wireframe giúp thiết kế website chuẩn UI/UX
Thiết kế Wireframe có mấy loại chính?
Low-fidelity wireframe
Đây là bản phác thảo đơn giản, thường là điểm khởi đầu của quá trình thiết kế. Không cần tỷ lệ chính xác hay chi tiết phức tạp, nó giúp designer nhanh chóng sắp xếp bố cục và xác định luồng điều hướng của trang web. Wireframe này thường được vẽ tay, giúp nảy sinh ý tưởng mà không bị cản trở bởi các yếu tố thẩm mỹ.
High-fidelity wireframe
Loại này cụ thể hơn, thường bao gồm thông tin về kích thước chính xác, màu sắc, và cả văn bản mô phỏng để tăng tính chân thật. Nó giúp người dùng có hình dung gần sát với sản phẩm cuối cùng, bao gồm các yếu tố tương tác và hình ảnh chi tiết.
Mặc dù chủ yếu vẫn dùng hai màu đen trắng, designer có thể sử dụng các khối xám (grey box) để phân cấp thông tin và làm nổi bật nội dung. High-fidelity wireframe thường được sử dụng ở giai đoạn sau khi các yếu tố chính đã được duyệt, để tạo ra bản thiết kế gần với thực tế nhất trước khi bước vào giai đoạn phát triển phức tạp hơn.

Có 2 loại Wireframe chính là Low-fidelity và High-fidelity
Các cấp độ trình bày chi tiết trong vẽ Wireframe là gì?
- Block diagrams: Các khối đơn giản thể hiện cấu trúc cơ bản của trang web, giúp xác định vị trí của các thành phần chính mà không đi sâu vào chi tiết.
- Grey boxes: Sử dụng các khối màu xám để xác định vị trí và phân chia các phần nội dung. Đây là cách đơn giản và trực quan để thể hiện bố cục cơ bản của website.
- High-Fidelity Text: Thay thế văn bản tạm thời (placeholder) bằng nội dung thật, giúp mô phỏng chính xác kiểu chữ, kích thước, và bố trí văn bản như trong sản phẩm cuối cùng.
- High-Fidelity Color: Thêm màu sắc vào Wireframe để phân biệt và làm nổi bật các yếu tố quan trọng.
- High-Fidelity Media: Chèn hình ảnh, video hoặc nội dung đa phương tiện vào Wireframe, giúp mô phỏng giao diện thực tế và tăng tính chân thật trong quá trình thiết kế.
Để hiểu rõ hơn về quy trình thiết kế website, chúng ta sẽ tìm hiểu về cách vẽ Wireframe thông qua nội dung tiếp theo.

High-Fidelity Text thể hiện mức độ chi tiết bằng cách thay thế placeholder
9 bước xây dựng Wireframe chi tiết
Bước 1: Tìm kiếm và lên ý tưởng
Trước khi bắt đầu thiết kế, bạn cần hình dung về trang web mà mình muốn tạo ra, cho dù ý tưởng còn mơ hồ hay đã rõ ràng. Xác định rõ mục tiêu của website, bạn mong muốn gì từ nó và nó sẽ phục vụ nhu cầu gì cho người dùng cuối.
Một mẹo hữu ích là tham khảo các trang web trong cùng lĩnh vực, có lượng truy cập cao hoặc các website đầu ngành để có thể học hỏi cách sắp xếp bố cục và gom nhặt thêm ý tưởng sáng tạo cho Wireframe của mình.

Tìm kiếm ý tưởng là bước quan trọng tạo sự khác biệt và độc đáo trong thiết kế bộ khung
Bước 2: Thiết kế quy trình
Khi đã có những ý tưởng ban đầu, việc tiếp theo là xác định các chức năng chính mà trang web cần có. Bạn cũng nên xây dựng sơ đồ hướng dẫn người dùng, giúp họ điều hướng một cách dễ dàng, hiệu quả. Đảm bảo rằng các phần của trang web được sắp xếp hợp lý và logic, tránh sự rối rắm trong thao tác sử dụng.

Các thành phần của trang cần được sắp xếp logic, dễ điều hướng người dùng
Bước 3: Lựa chọn công cụ thiết kế Wireframe
Các công cụ phổ biến như Sketch, Figma hoặc Adobe XD sẽ giúp bạn dễ dàng phác thảo, chỉnh sửa và chia sẻ Wireframe với nhóm làm việc hoặc khách hàng.
Bước 4: Thiết lập Grid system
Grid system (hệ thống lưới) là hệ thống giúp bạn giữ bố cục cân đối và hài hòa khi sắp xếp các thành phần. Đây là nền tảng để tạo nên một bố cục chuyên nghiệp và dễ nhìn, giúp các thành phần của trang web được căn chỉnh và phân bổ hợp lý.

Grid giúp cho bố cục Wireframe được đặt để hợp lý
Bước 5: Sắp xếp bố cục
Sau khi thiết lập grid, sử dụng các ô để phân chia không gian và xác định vị trí của các phần tử như menu, sidebar, nội dung chính. Những ô này giúp bạn có cái nhìn tổng quan về cách xuất hiện các thành phần trên trang.
Bước 6: Xác định thứ tự trình bày thông tin
Sử dụng Typography để giúp người dùng hiểu được thứ bậc thông tin trên trang web. Chọn font chữ phù hợp, xác định kích thước, màu sắc và khoảng cách giữa các đoạn văn để đảm bảo thông tin được trình bày rõ ràng, dễ nhìn, dễ đọc.

Dùng Typography để phân cấp mức độ quan trọng của thông tin
Bước 7: Dùng dãy màu xám để tinh chỉnh
Sử dụng các khối màu xám (grey boxes) để thử nghiệm và tinh chỉnh vị trí của các thành phần trên trang. Việc này giúp bạn tập trung vào bố cục mà không bị phân tâm bởi yếu tố màu sắc hay nội dung chi tiết.

Sử dụng Grey boxes để xác định những nội dung quan trọng trên trang web
Bước 8: Phác thảo bản Wireframe chi tiết
Sau khi đã hoàn thiện bố cục cơ bản, có thể thêm nhiều chi tiết hơn như văn bản, hình ảnh, video… Bản Wireframe chi tiết sẽ giúp bạn và khách hàng hình dung rõ hơn về sản phẩm cuối cùng.
Bước 9: Chuyển đổi Wireframe thành giao diện chính thức
Khi bản phác thảo đã hoàn chỉnh và nhận được sự đồng thuận từ các bên, bước cuối cùng là chuyển đổi nó thành giao diện chính thức. Lúc này, bạn có thể bắt đầu định dạng chi tiết với màu sắc, font chữ, và các yếu tố đồ họa để tạo ra vẻ ngoài hoàn thiện cho website.

Sản phẩm hoàn chỉnh sau khi tạo Wireframe
Những nền tảng sáng tạo Wireframe phổ biến
Adobe XD
Đây là lựa chọn lý tưởng cho những bạn newbie hoặc chưa có nhiều kinh nghiệm trong thiết kế UI/UX. Phần mềm này hỗ trợ toàn bộ quy trình từ wireframing đến tạo Mockup và thiết kế Prototype cơ bản. Với giao diện thân thiện và dễ sử dụng, công cụ sẽ giúp bạn dễ dàng thực hiện các ý tưởng thiết kế mà không gặp phải khó khăn.
Trước đây, Adobe XD có giá 9,99 USD/tháng (~ 245,000 VND) khi mua riêng. Hiện nay, nó là một phần của gói Creative Cloud All Apps, với giá 57,99 USD/tháng (~ 1,400,000 VND). Người dùng cá nhân được dùng thử miễn phí 7 ngày, trong khi doanh nghiệp, học sinh, giáo viên được miễn phí 14 ngày.
Các gói Creative Cloud All Apps:
- Cá nhân: 29,99 USD/tháng (~ 700,000 VND), bao gồm hơn 20 ứng dụng như Photoshop, Illustrator, Premiere Pro…
- Doanh nghiệp: 35,99 USD/tháng (~ 880,000 VND) cho ứng dụng đơn, hoặc 84,99 USD (~ 2,000,000 VND) cho toàn bộ ứng dụng
- Học sinh, giáo viên: 19,99 USD/tháng (~ 490,000 VND)
- Trường học, đại học: 14,99 USD/tháng (~ 350,00 VND) với ứng dụng đơn, gói tất cả các app của Creative Cloud là 34.99 USD/tháng (~ 850,000 VND).

Adobe XD thích hợp cho những bạn mới bắt đầu làm quen với Wireframe
Figma
Công cụ thiết kế website này rất được ưa chuộng nhờ vào nhiều tính năng hữu ích và chi phí hợp lý cho cả dự án cá nhân hay làm việc nhóm. Quy trình wireframing với Figma trở nên thuận tiện và hiệu quả nhờ vào khả năng cộng tác trực tuyến.
Là một ứng dụng Web-based, Figma cho phép nhiều người cùng truy cập và chỉnh sửa, thiết kế Wireframe cùng lúc. Bạn cũng có thể để lại bình luận để các thành viên khác dễ dàng theo dõi và điều chỉnh các vấn đề trong thiết kế.
Phần mềm có 4 gói giá như sau:
- Starter Team: Miễn phí
- Professional Team: 15 USD/tháng (~ 370,000 VND)
- Organization: 45 USD/tháng (~ 1,100,000 VND)
- Enterprise: 75 USD/tháng (~ 1,800,000 VND)

Figma hiện là phần mềm thiết kế được sử dụng phổ biến
Sketch
Đây là công cụ thiết kế phổ biến cho người dùng hệ điều hành MacOS. Chuyên về thiết kế vector, Sketch nổi bật với giao diện đơn giản và trực quan, dễ sử dụng hơn so với các nền tảng thiết kế khác như Affinity Designer và Adobe Illustrator. Với sự kết hợp giữa artboard và vector, Sketch giúp bạn tạo Wireframe nhanh chóng, hiệu quả.
Sketch cũng cung cấp 30 ngày dùng thử miễn phí, sau đó bạn sẽ trả các mức giá tùy theo nhu cầu sử dụng:
- Cá nhân: 12 USD/tháng (~ 290,000 VND) hoặc 120 USD/năm (2,900,000 VND) cho mỗi người dùng
- Doanh nghiệp: 22 USD/tháng (~ 500,000 VND)
- Giấy phép chỉ dành cho Mac: Trả một lần 120 USD/năm (~ 2,900,000 VND)

Sketch là công cụ vẽ Wireframe cho hệ điều hành MacOS
Axure RP
Được biết đến là phần mềm tạo Wireframe phổ biến trong giới thiết kế nhờ vào khả năng tạo ra các Prototype tương tác và chi tiết. Với Axure RP, bạn có thể dễ dàng xây dựng bộ khung với các chức năng phức tạp, như tạo các tương tác động và hành vi người dùng.
Giao diện của Axure RP có phần phức tạp do cung cấp khả năng tùy chỉnh và kiểm soát cao hơn đối với các yếu tố thiết kế, nên sẽ gây khó khăn cho những người mới bắt đầu sử dụng.
Axure RP có các mức giá:
- Axure RP Pro: 25 USD/tháng (~ 600,000 VND)
- Axure RP Team: 42 USD/tháng (~ 1,000,000 VND)
- Axure for Enterprise: Liên hệ để được cấp phép và bảo mật

Phần mềm thiết kế Wireframe Axure RP
Balsamiq
Nổi bật với khả năng tạo bản thảo nhanh chóng và dễ sử dụng. Công cụ này tập trung vào việc cung cấp các mẫu vẽ tay đơn giản, giúp bạn dễ dàng hình dung ý tưởng thiết kế mà không bị phân tâm bởi chi tiết. Giao diện trực quan và dễ hiểu làm cho Balsamiq trở thành sự lựa chọn tuyệt vời cho những ai cần tạo một Wireframe cơ bản, đơn giản.
Giá sử dụng Balsamiq phân bổ dựa trên số lượng sản phẩm bạn thiết kế, ví dụ từ 1 – 2 dự án sẽ có giá:
- Business: 9 USD/tháng (~ 200,000 VND)
- Enterprise: 14 USD/tháng (~ 300,000 VND)

Balsamiq phù hợp cho những thiết kế không yêu cầu sự phức tạp
Mockflow
Đây là nền tảng trực tuyến, phù hợp cho việc tạo và chỉnh sửa Wireframe trong thời gian ngắn. Với giao diện thân thiện và khả năng cộng tác trực tuyến, MockFlow giúp các nhóm làm việc cùng nhau hiệu quả. Tuy nhiên, nó có thể thiếu một số tính năng nâng cao mà các công cụ khác cung cấp, phù hợp hơn với các dự án có yêu cầu thiết kế cơ bản.
Phần mềm cung cấp 4 gói giá;
- Basic: Miễn phí trải nghiệm
- Premium: 14 USD/tháng (~ 300,00 VND)
- TeamPack: 27 USD/tháng (~ 650,000 VND)
- Enterprise: Liên hệ

Phần mềm Wireframe Mockflow
Các thuật ngữ liên quan đến vẽ Wireframe
- Sketch: Thường là bản vẽ tay hoặc sử dụng phần mềm đơn giản để truyền tải ý tưởng và bố cục. Mục tiêu của Sketch là giúp các designer, các bên liên quan dễ hình dung trước khi phát triển thiết kế chi tiết hơn.
- Mockups: Là phiên bản chi tiết hơn với đầy đủ hình ảnh, màu sắc, font chữ và các yếu tố đồ họa. Mockups giúp khách hàng hình dung rõ ràng hơn về giao diện hoàn chỉnh của trang web. Tuy nhiên, nó vẫn không có các chức năng động mà chỉ là bản trình bày tĩnh.
- Prototype: Là phiên bản gần như hoàn chỉnh và có chuyển động, cho phép mô phỏng cách người dùng sẽ tương tác với trang web. Bạn có thể điều chỉnh thiết kế dựa trên phản hồi từ người dùng, đảm bảo rằng mọi tương tác đều hoạt động trơn tru trước khi phát triển sản phẩm chính thức.

Phân biệt Wireframe, Sketch, Mockup và Prototype
Sự nhầm lẫn giữa Sketch và Wireframe
Từ khái niệm vẽ Wireframe là gì, ta có thể nhận ra ba đặc điểm chính:
- Tập trung vào cấu trúc: Wireframe định hình các thành phần cơ bản như đầu trang (header), chân trang (footer), thanh bên (sidebar)…
- Thiết kế tĩnh: Đây là bản phác thảo không có tương tác, giúp định hướng cách tổ chức giao diện.
- Đơn giản và trừu tượng: Không tập trung vào chi tiết về màu sắc hay hình ảnh, chỉ phác thảo các yếu tố chính.
Wireframe giúp trả lời những câu hỏi quan trọng về giao diện như:
- Cấu trúc website sẽ được bố trí như thế nào?
- Nội dung trên từng trang sẽ hiển thị ra sao?
- Hệ thống phân cấp thông tin sẽ hoạt động thế nào?
- Giao diện website tương tác với người dùng làm sao?
Trong khi đó, Sketch là bước phác thảo đơn giản, thường dùng ở giai đoạn đầu thiết kế. Mặc dù khác nhau về khái niệm, nhưng trong thực tế Sketch đóng vai trò tương tự Wireframe khi phác thảo vị trí và chức năng các thành phần trên trang. Nó được xem như một dạng low-fidelity wireframe, tập trung vào ý tưởng và bố cục thô sơ.

Trên thực tế Sketch được xem là phiên bản phác thảo thô sơ của Wireframe
>> Tìm hiểu thêm: Top 10 phần mềm vẽ wireframe miễn phí, tốt nhất 2024
Câu hỏi thường gặp
Wireframe mockup là gì?
Đây là bản phác thảo sơ bộ của giao diện, tập trung vào bố cục và cấu trúc trang web mà không đi sâu vào chi tiết thiết kế hoặc nội dung.
Sự khác biệt giữa Wireframe và Prototype là gì?
Wireframe website phác thảo cấu trúc cơ bản và bố cục, trong khi Prototype là bản mô phỏng hoàn chỉnh hơn, bao gồm cả chức năng và tương tác người dùng.
Wireframe nằm ở giai đoạn nào trong quy trình thiết kế sản phẩm?
Nó được ứng dụng ở giai đoạn đầu, ngay sau khi lên ý tưởng và trước khi phát triển Mockups hoặc Prototype chi tiết hơn.
Việc hiểu rõ vẽ Wireframe là gì và vai trò của nó là bước khởi đầu quan trọng để thiết kế website thành công. Khi bạn nắm vững kiến thức này, việc tạo ra các giao diện trực quan và chân thực sẽ trở nên dễ dàng hơn. Nếu bạn có câu hỏi hay bất kỳ thắc mắc nào, hãy bình luận bên dưới bài blog để được Pima Digital phản hồi nhanh chóng và chính xác nhé!
PIMA DIGITAL – CÔNG TY THIẾT KẾ WEBSITE UY TÍN, CHUYÊN NGHIỆP
- Địa chỉ: Tầng 3, NCC Office, 139/37-39 Nguyễn Văn Lượng, Phường 10, Gò Vấp, TP.HCM
- Hotline: 0973.463.486
- Email: info@pimadigital.vn
- Website: https://pimadigital.vn/







