Với các tiêu chuẩn SEO ngày càng khắt khe, Core web vital đã trở thành yếu tố then chốt trong việc đánh giá hiệu suất của website. Bộ 3 chỉ số LCP, INP, và CLS không chỉ giúp Google đo lường toàn diện trải nghiệm người dùng mà còn góp phần mang lại những trải nghiệm duyệt web nhanh chóng, mượt mà và tối ưu hơn.
Hãy cùng Pima Digital tìm hiểu cách cải thiện Webvitals để đảm bảo trang web của bạn luôn đạt hiệu quả hoạt động cao nhất nhé!

Core web vital là gì? 3 chỉ số cần nắm để cải thiện hoạt động website
Core web vital là gì?
Đây là nhóm các chỉ số trọng tâm được Google đo lường thông qua Chrome UX Report và Google Search Console, nhằm đánh giá hiệu suất hoạt động và mức độ thân thiện của website đối với người dùng. Bộ chỉ số này tập trung vào 3 yếu tố chính:
- LCP (Largest Contentful Paint): Đánh giá tốc độ tải nội dung chính trên trang
- INP (Interaction to Next Paint): Đo khả năng phản hồi và tương tác khi người dùng thực hiện hành động đầu tiên
- CLS (Cumulate Layout Shift): Kiểm tra mức độ ổn định của nội dung và bố cục trong quá trình tải trang.
Dựa trên các chỉ số này, bạn có thể xác định được điểm mạnh, điểm yếu của website:
- Trang web có tải nhanh hay không?
- Trình duyệt phản hồi truy vấn của người dùng nhanh đến mức nào?
- Nội dung trang có hiển thị ổn định và không gây xáo trộn hay khó chịu cho người dùng?
Việc tối ưu hóa Webvitals không chỉ giúp website cải thiện thứ hạng trên công cụ tìm kiếm, mà còn tạo ấn tượng tích cực đối với người dùng – yếu tố quan trọng để xây dựng lòng tin và tăng tỷ lệ chuyển đổi.

Core web vital là chỉ số then chốt mà Google đo lường hiệu suất hoạt động website
Tầm quan trọng của Core Web vital đối với SEO?
Thời gian tải trang chậm là một trong những nguyên nhân chính khiến bạn đánh mất khách hàng tiềm năng. Do đó, tối ưu tốc độ và hiệu suất trang web là điều cần thiết. Tuy nhiên, việc này không chỉ dừng lại ở các con số về hiệu suất mà còn phải tập trung vào trải nghiệm thực tế của người dùng trên website.
Nhiều SEOer thường giảm dung lượng hình ảnh để cải thiện tốc độ tải trang, nhưng lại quên kiểm tra liệu hình ảnh có giữ được độ sắc nét và dễ dàng cung cấp thông tin cho người xem hay không. Những chi tiết nhỏ như vậy, tưởng chừng không quan trọng, lại ảnh hưởng rất lớn đến cảm nhận và sự hài lòng của người truy cập.
Webvital cung cấp một hệ quy chiếu đáng tin cậy để đánh giá trải nghiệm người dùng chính xác hơn, thay vì chỉ dựa vào một yếu tố đơn lẻ là tốc độ tải trang web. Quan trọng hơn, những cải tiến này không chỉ nâng cao trải nghiệm người dùng mà còn giúp Google đánh giá và cải thiện thứ hạng SEO của website bạn.
Có thể bạn quan tâm: SEO là gì? Vì sao doanh nghiệp nên làm SEO ngay hôm nay?

Vai trò quan trọng của Webvitals đối với SEO
LCP – Thời gian hiển thị nội dung lớn nhất
LCP là gì?
Largest Contentful Paint là chỉ số phản ánh thời gian mà người dùng có thể nhìn thấy nội dung chính trên trang web của bạn. Thời gian này được đo bằng giây và có tác động lớn đến trải nghiệm người dùng.
- LCP tốt: Dưới 2,5s, đồng nghĩa với việc hình ảnh chính, video, hoặc khối văn bản lớn sẽ hiển thị gần như ngay lập tức khi người dùng truy cập trang
- LCP cần cải thiện: Từ 2,6 – 4s, tốc độ này cho thấy website của bạn chưa đạt tiêu chuẩn và cần tối ưu thêm
- LCP kém: Trên 4s khi nội dung chính tải quá chậm, người dùng dễ cảm thấy khó chịu và có khả năng rời khỏi website lập tức.
Từ góc độ SEO, một trang web có tỷ lệ bounce rate thấp và thời gian người dùng ở lại trang (Time on-site) cao là tín hiệu tích cực để Google đánh giá chất lượng. Những trang như vậy thường được ưu tiên xếp hạng cao hơn trong kết quả tìm kiếm.
Ví dụ: Khi người dùng truy cập một trang bán hàng, họ mong muốn hình ảnh sản phẩm chính xuất hiện ngay lập tức. Nếu hình ảnh mất hơn 4s để tải, họ có khả năng rời bỏ và chuyển sang đối thủ khác. Ngược lại, nếu hình ảnh được hiển thị chỉ sau 2s, họ sẽ nhanh chóng xem xét sản phẩm, tăng khả năng mua hàng.

LCP là chỉ số thời gian mà nội dung chính hiển thị trên website
5 cách cải thiện chỉ số LCP hiệu quả
Tối ưu hóa hình ảnh và phương tiện truyền thông
- Giảm kích thước tệp: Sử dụng các công cụ nén ảnh để giảm dung lượng mà không làm giảm chất lượng
- Định dạng phù hợp: Chọn định dạng ảnh như JPEG cho ảnh chụp, PNG cho ảnh đồ họa và WebP cho hiệu suất tốt hơn
- Lazy loading: Chỉ tải hình ảnh và video khi người dùng cuộn đến phần nội dung đó, giúp trang tải nhanh hơn.

Tận dụng Lazy loading để tăng tốc thời gian tải trang
Cải thiện tốc độ phản hồi của máy chủ (hosting/server)
- Sử dụng mạng phân phối nội dung (CDN): Phân phối nội dung từ máy chủ gần người dùng nhất để giảm thời gian tải trang web
- Tối ưu hóa máy chủ: Đảm bảo máy chủ được cấu hình tốt và có khả năng xử lý yêu cầu một cách nhanh chóng.
Tối ưu hóa mã nguồn HTML, CSS và JavaScript
- Giảm thiểu và gộp tệp: Loại bỏ khoảng trắng, ký tự không cần thiết và kết hợp các tệp để giảm số lượng yêu cầu HTTP
- Trì hoãn tải JavaScript không cần thiết: Sử dụng thuộc tính async hoặc defer để trì hoãn việc tải các tệp JavaScript không quan trọng.
Tìm hiểu thêm:
- Hosting là gì? Tất tần tật kiến thức cần biết về web hosting
- Source Code là gì? Tổng hợp kiến thức và phân loại mã nguồn chi tiết

Chỉnh sửa mã HTML, CSS và JavaScript để website đạt hiệu suất cao hơn
Sử dụng kỹ thuật tải trước tài nguyên quan trọng
- Preload: Sử dụng thẻ <link rel=”preload”> để tải trước các tài nguyên quan trọng như phông chữ, hình ảnh hoặc CSS, đảm bảo chúng sẵn sàng khi cần
- Preconnect: Sử dụng thẻ <link rel=”preconnect”> để thiết lập kết nối sớm đến các miền bên ngoài, giảm thời gian chờ đợi.
Giảm thiểu các đoạn mã của bên thứ ba
- Hạn chế sử dụng: Chỉ tích hợp các dịch vụ bên thứ ba thực sự cần thiết để tránh làm chậm tốc độ tải trang
- Tải không đồng bộ: Đảm bảo các đoạn mã này không tải cùng một lúc để tránh cản trở việc hiển thị nội dung chính.

Loại bỏ các đoạn mã bên thứ ba không cần thiết
INP – Khả năng phản hồi tương tác
INP là gì?
Interaction to Next Paint là chỉ số đo lường thời gian từ khi người dùng thực hiện tương tác đầu tiên trên trang web (như nhấp chuột, chạm màn hình, nhập mật khẩu…) đến khi trình duyệt bắt đầu phản hồi lại hành động đó. Chỉ số này phản ánh mức độ nhanh chóng và hiệu quả của trang web trong việc xử lý các tương tác ban đầu của người dùng.

Interaction to Next Paint đo thời gian từ khi người dùng bắt đầu tương tác đầu tiên trên website
Hướng dẫn cải thiện chỉ số INP cho website
Giảm thiểu tác động từ phần mềm bên thứ ba
Việc tích hợp các công cụ như nút chia sẻ mạng xã hội, phần mềm A/B Testing, Google Maps và các tiện ích mở rộng khác thường yêu cầu chèn mã HTML vào trang web. Mặc dù những tính năng này mang lại lợi ích nhất định, nhưng chúng có thể ảnh hưởng đến chỉ số INP và trải nghiệm người dùng tổng thể. Để tối ưu hóa, bạn cần:
- Chọn nhà cung cấp với mã nguồn nhẹ: Lựa chọn các dịch vụ cung cấp tính năng với mã nguồn tối giản, giúp giảm thiểu tác động đến hiệu suất trang web
- Tránh sử dụng các công cụ trùng lặp: Hạn chế việc sử dụng nhiều công cụ có chức năng tương tự để giảm tải cho website
- Dọn dẹp mã không cần thiết: Thường xuyên kiểm tra và loại bỏ các đoạn mã không còn sử dụng để giảm thiểu tác động đến hiệu suất.

Loại bỏ những đoạn mã HTML lỗi hoặc dư thừa để giúp website hoạt động mượt mà hơn
Tối ưu hóa mã JavaScript
Trình duyệt cần thời gian để tải và thực thi mã JavaScript, điều này có thể làm chậm phản hồi khi người dùng tương tác. Để cải thiện, bạn cần:
- Giảm thiểu và tối ưu hóa mã: Loại bỏ mã không cần thiết và sử dụng các công cụ để nén mã, giúp giảm kích thước cũng như thời gian tải
- Tải mã không đồng bộ: Sử dụng kỹ thuật tải mã JavaScript không đồng bộ hoặc trì hoãn việc tải mã cho đến khi cần thiết để tránh chặn luồng chính của trình duyệt.
Sử dụng bộ nhớ đệm (Cache)
Việc lưu trữ tạm thời các tài nguyên như mã JavaScript trong bộ nhớ đệm giúp giảm thời gian tải cho các lần truy cập sau, cụ thể là:
- Đặt thời gian hết hạn hợp lý cho các tài nguyên tĩnh để trình duyệt có thể lưu trữ và tái sử dụng chúng mà không cần tải lại
- Sử dụng các công cụ như Google PageSpeed Insights để đánh giá và nhận diện các vấn đề liên quan đến INP, từ đó có biện pháp khắc phục phù hợp.

Sử dụng bộ nhớ đệm (Cache) để lưu trữ tạm thời các đoạn mã như JavaScript
CLS – Tính ổn định hình ảnh và bố cục
CLS là gì?
Cumulative Layout Shift là chỉ số đo lường mức độ các phần tử trên website thay đổi vị trí một cách bất ngờ khi trang đang tải. Số liệu này giúp bạn hiểu xem người dùng có bị gián đoạn trải nghiệm khi duyệt web hay không. Kết quả được thể hiện dưới dạng điểm số, cho thấy mức độ ổn định của bố cục trang trong suốt quá trình tải.
Ví dụ thực tế: Bạn đang cố gắng nhấn vào nút “Mua ngay” nhưng ngay lúc đó, nút bị dịch chuyển xuống dưới vì một hình ảnh hoặc quảng cáo vừa được tải lên. Điều này không chỉ làm mất thời gian mà còn khiến bạn dễ bấm nhầm vào nội dung khác, làm giảm đáng kể trải nghiệm người dùng.

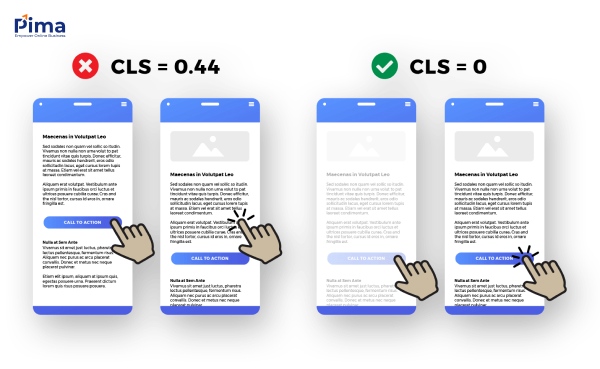
CLS là chỉ số đo lường mức độ các phần tử trên trang web thay đổi vị trí một cách bất ngờ
Chỉ số CLS như thế nào được xem là tốt?
- CLS tốt: Điểm số 0.1 hoặc thấp hơn. Điều này cho thấy bố cục trang rất ổn định, giúp người dùng dễ dàng theo dõi nội dung mà không gặp gián đoạn
- CLS trung bình: Điểm số từ 0.1 – 0.25, trường hợp này trang web vẫn có một số chuyển động đủ để người dùng nhận thấy, nhưng cần được cải thiện để mang lại trải nghiệm tốt hơn
- CLS kém: Điểm số trên 0.25, tức là các thành phần trên trang như văn bản hoặc nút bấm, di chuyển quá nhiều, gây ra những thay đổi đột ngột. Điều này không chỉ làm gián đoạn trải nghiệm mà còn khiến người dùng cảm thấy khó chịu.

Điểm số 0.1 hoặc thấp hơn được xem là bố cục website tốt, dễ dàng thao tác
4 công cụ kiểm tra Core web vital cho website
Google PageSpeed Insights
Để đánh giá hiệu suất Webvitals của trang web, bạn có thể sử dụng công cụ Google PageSpeed Insights theo các bước sau:
- Bước 1: Mở trình duyệt và truy cập vào trang https://pagespeed.web.dev/
- Bước 2: Tại thanh tìm kiếm, nhập địa chỉ URL của trang web bạn muốn phân tích và nhấn “Analyze” (Phân tích)
- Bước 3: Sau khi phân tích hoàn tất, bạn sẽ nhận được báo cáo chi tiết về hiệu suất trang web trên cả thiết bị di động và máy tính, bao gồm: điểm hiệu suất tổng quan (Thang điểm từ 0 – 100), đánh giá mức độ tối ưu của trang, các chỉ số Core web vital và các đề xuất cải thiện.

Điểm hiệu suất tổng quan của website (Thang điểm từ 0 – 100)

Đánh giá các chỉ số của website và những đề xuất cải thiện
Google Search Console
- Bước 1: Đăng nhập tài khoản của bạn tại https://search.google.com/search-console/about
- Bước 2: Trong menu bên trái, chọn “Core web vitals“
- Bước 3: Bạn sẽ thấy tổng quan về số lượng URL được phân loại là “Tốt“, “Cần cải thiện” hoặc “Kém” cho cả thiết bị di động và máy tính
- Bước 4: Cuộn xuống phần “Lý do URL không được đánh giá tốt” để xem các vấn đề cụ thể và số lượng trang bị ảnh hưởng.

Đồ thị biểu hiện số lượng URL được đánh giá “Kém”, “Cần cải thiện” và “Tốt”

Bạn chọn “Mở báo cáo” để xem chi tiết các chỉ số cũng như biết nguyên nhân các vấn đề

Báo cáo hiện chi tiết những lý do mà URL không được đánh giá tốt
Web Vitals Extension trên Chrome
Đây là công cụ miễn phí, hữu ích cho việc kiểm tra nhanh các chỉ số Webvital ngay trên trình duyệt Chrome:
- Bước 1: Truy cập Chrome Web Store và cài đặt extension Web Vitals tại đây
- Bước 2: Kích hoạt biểu tượng của Web Vitals hiển thị trên thanh công cụ của Chrome
- Bước 3: Mở trang web bạn muốn đánh giá và nhấp vào biểu tượng tiện ích Web Vitals
- Bước 4: Công cụ sẽ hiển thị các chỉ số Webvitals chi tiết và cho biết trang web của bạn có đạt ngưỡng “Tốt” hay “Cần cải thiện”.
Tiện ích này đặc biệt phù hợp với các nhà phát triển web hoặc quản trị viên muốn kiểm tra nhanh hiệu suất của website và cải thiện trải nghiệm người dùng.

Truy cập vào Chrome Web Store và cài đặt extension Web Vitals

Công cụ sẽ hiển thị các chỉ số Webvitals chi tiết cho website
Semrush Site Audit
- Bước 1: Truy cập Semrush Site Audit tại https://www.semrush.com/siteaudit/
- Bước 2: Nhập URL trang web của bạn vào thanh tìm kiếm và nhấn “Start Audit” để bắt đầu quá trình kiểm tra
- Bước 3: Trong phần “Crawler settings“, chọn loại thiết bị mà bạn muốn phân tích (di động hoặc máy tính để bàn). Sau khi hoàn tất, nhấn “Start Site Audit” để tiến hành kiểm tra
- Bước 4: Sau khi kiểm tra hoàn tất, bạn sẽ thấy báo cáo “Overview“. Trong mục “Thematic Reports“, tìm phần “Core web vitals” và nhấn “View details” để xem chi tiết
- Bước 5: Trong báo cáo chi tiết, bạn sẽ thấy trạng thái các trang cùng với dữ liệu về hiệu suất. Cuộn xuống phần “Metrics” để xem các chỉ số LCP, CLS và các đề xuất cải thiện
- Bước 6: Nhấn vào từng vấn đề trong cột “Top Improvements” để biết thêm chi tiết về cách khắc phục. Chọn số lượng trong cột “Affected Pages” để xem danh sách các trang gặp vấn đề tương ứng.

Tại báo cáo “Overview”, chọn “Core web vitals” và nhấn “View details”

Phần “Metric” trình bày đầy đủ chỉ số và điểm số tương ứng cụ thể

Chọn “Top Improvements” để tìm hiểu cách khắc phục lỗi
6 lỗi phổ biến khi tối ưu Core Web Vitals
Không tối ưu hóa hình ảnh và video
Hình ảnh và video chiếm phần lớn dung lượng của một trang web, do đó việc không tối ưu chúng là nguyên nhân khiến trang tải chậm, gây ảnh hưởng đến chỉ số Largest Contentful Paint (LCP).
Cách khắc phục:
- Nén hình ảnh trước khi tải lên website mà không làm giảm chất lượng quá nhiều
- Chuyển sang định dạng mới như JPG hoặc WebP, giúp giảm dung lượng tệp mà không ảnh hưởng đến chất lượng hình ảnh
- Tối ưu hóa video bằng cách sử dụng các định dạng nén hoặc phát video theo yêu cầu thay vì tải lên đầy đủ ngay khi trang load.
Một công cụ nén hình ảnh hiệu quả mà Pima Digital đang sử dụng là TinyPNG, giúp giảm dung lượng ảnh mà không làm giảm chất lượng. Bạn có thể truy cập tại: https://tinypng.com/.

Lưu ý nén hình ảnh và video chất lượng để đảm bảo tốc độ tải trang
Sử dụng quá nhiều mã JavaScript và CSS
Các đoạn mã JavaScript và CSS phức tạp hoặc quá dài có thể làm trì hoãn thời gian phản hồi, đặc biệt là trong quá trình tải trang. Điều này có thể làm giảm khả năng tương tác ngay lập tức của trang web, ảnh hưởng đến chỉ số INP.
Cách khắc phục:
- Rút gọn mã JavaScript & CSS, loại bỏ các khoảng trắng và phần mã không cần thiết để giảm dung lượng cho website
- Chia nhỏ mã (Code Splitting), chỉ tải những phần mã cần thiết cho mỗi trang, thay vì tải toàn bộ mã cùng lúc
- Hoãn việc tải mã cho các tính năng không quan trọng, để các mã cần thiết được tải trước.
Thiếu xác định kích thước cho nội dung
Thiếu việc xác định kích thước cho các yếu tố như hình ảnh, video hoặc khung chứa nội dung có thể gây ra sự dịch chuyển bố cục trong quá trình tải trang. Điều này làm tăng Cumulative Layout Shift (CLS) và ảnh hưởng đến trải nghiệm người dùng.
Cách khắc phục:
- Xác định kích thước hình ảnh và video ngay trong mã HTML để trình duyệt biết trước không gian cần thiết
- Sử dụng chiều rộng và chiều cao cố định cho các phần tử động như banner, quảng cáo hoặc ảnh sản phẩm.

Nên xác định kỹ lưỡng kích thước ảnh và video để trải nghiệm trang mượt mà hơn
Không sử dụng kỹ thuật tải từng phần (lazy loading)
Việc tải toàn bộ nội dung trang web ngay từ đầu có thể làm tăng thời gian tải và giảm tốc độ trang, đặc biệt khi trang có nhiều hình ảnh, video hoặc tài nguyên lớn. Điều này ảnh hưởng nghiêm trọng đến chỉ số LCP và INP.
Cách khắc phục:
- Áp dụng lazy loading cho hình ảnh và video, chỉ khi người dùng cuộn đến vị trí của chúng trên trang mới xuất hiện nội dung
- Lazy load tài nguyên khác như iframe, để đảm bảo rằng chỉ những phần tử cần thiết được tải ngay, giúp trang nhanh chóng hiển thị nội dung chính.
Quảng cáo xuất hiện đột ngột
Quảng cáo tự động xuất hiện và chiếm vị trí trên trang có thể làm thay đổi bố cục, khiến người dùng khó chịu, đồng thời làm tăng chỉ số CLS và ảnh hưởng tiêu cực đến trải nghiệm.
Cách khắc phục:
- Sử dụng quảng cáo có không gian dự phòng, xác định sẵn khu vực cho quảng cáo để chúng không làm thay đổi bố cục khi xuất hiện
- Quản lý quảng cáo một cách hợp lý, tránh việc chèn quá nhiều quảng cáo ở những vị trí quan trọng hoặc gây phiền nhiễu cho người dùng.

Không để quảng cáo hiển thị che lấp nội dung quan trọng của website
Cách xác định thứ tự ưu tiên sửa lỗi Core web vital
Việc sửa lỗi Webvital hiệu quả phụ thuộc vào cách bạn ưu tiên xử lý các vấn đề. Bằng cách tập trung vào từng bước cụ thể, bạn có thể cải thiện hiệu suất trang web mà không bị quá tải.
Xem xét độ dễ dàng khi thực hiện
Một số lỗi có thể khắc phục nhanh hơn những lỗi khác. Ví dụ:
- Tối ưu hóa hình ảnh để cải thiện chỉ số LCP thường đơn giản và ít tốn thời gian hơn
- Trong khi đó, việc điều chỉnh bố cục phức tạp để cải thiện CLS có thể đòi hỏi nhiều công sức hơn.

Cần xem xét ưu tiên những lỗi Webvitals nghiêm trọng xử lý trước
Đánh giá theo mục tiêu của website
- Đối với các trang nặng nội dung: Hãy ưu tiên cải thiện LCP trước vì người dùng thường quan tâm đến tốc độ tải nội dung
- Đối với trang thương mại điện tử: Hãy tập trung vào việc cải thiện CLS, vì trải nghiệm ổn định khi tương tác sẽ mang lại sự hài lòng cho khách hàng.
Dựa vào dữ liệu phân tích cụ thể
Nếu một số trang có hiệu suất thấp hơn hẳn so với các trang khác, hãy ưu tiên xử lý những trang này trước.
- Sử dụng công cụ như Site Audit để xem báo cáo Core web vital
- Cuộn xuống phần “Analyzed Pages” trong báo cáo để kiểm tra danh sách các URL có trạng thái “Cần cải thiện” hoặc “Kém”, từ đó tập trung xử lý các trang web có vấn đề nghiêm trọng nhất.

Sử dụng các công cụ để xem báo cáo và đề xuất chỉnh sửa các lỗi Webvital
Câu hỏi thường gặp
Core Web Vital có ảnh hưởng trực tiếp đến thứ hạng tìm kiếm không?
CÓ, Webvitals ảnh hưởng trực tiếp đến thứ hạng tìm kiếm. Google coi đây là yếu tố quan trọng trong việc đánh giá trải nghiệm người dùng. Các chỉ số như LCP, INP và CLS giúp Google xác định mức độ thân thiện với người dùng của một trang web, từ đó ảnh hưởng đến khả năng xếp hạng của trang trong kết quả tìm kiếm
Webvitals khác gì so với các chỉ số hiệu suất truyền thống?
Web Vitals tập trung vào trải nghiệm người dùng thực tế, đo lường tốc độ tải nội dung chính, độ ổn định và phản hồi của trang, khác với các chỉ số truyền thống chỉ đánh giá hiệu suất tổng thể.
Làm thế nào để giảm kích thước hình ảnh để tăng hiệu suất trang?
Bạn có thể giảm kích thước hình ảnh bằng cách sử dụng định dạng nén (như WebP), nén hình ảnh, chọn kích thước phù hợp và áp dụng lazy loading để chỉ tải hình ảnh khi cần
Có thể bạn quan tâm:
- GTMetrix là gì? Cách sử dụng GTMetrix tối ưu tốc độ website
- Tổng hợp 15 thuật toán Google mà bạn nhất định phải biết
Với 3 chỉ số quan trọng LCP, INP, CLS, Core web vital là yếu tố then chốt giúp website của bạn hoạt động mượt mà và đạt thứ hạng cao trên Google. Nếu bạn có bất kỳ thắc mắc nào hãy bình luận bên dưới bài viết để được Pima Digital giải đáp nhanh chóng và chính xác nhất nhé!
PIMA DIGITAL – CÔNG TY MARKETING UY TÍN, CHUYÊN NGHIỆP
- Địa chỉ: Tầng 3, NCC Office, 139/37-39 Nguyễn Văn Lượng, Phường 10, Gò Vấp, TP.HCM
- Hotline: 0973.463.486
- Email: info@pimadigital.vn
- Website: https://pimadigital.vn/







